Css 異なる文字コード
ブログをお持ちの方必見 スタイルシートをコピペするだけでokなシンプル可愛い見出しを作成しました アイキャッチ画像では10個になってますが徐々に増えて現在19個あります ス. CSSで画像を複数枚並べて表示したいその際にブラウザの画面のサイズを変えても元の画像の縦横比をそのまま画面サイズに合わせて画像の大きさもそのまま自動的に変わっていく方法が知りたい PCから見た場合は横並びにスマートフォンから見た場合は画像を縦並びにしたい 今のところ.

Content で使える特殊文字コード Css きまぐれアップデート

埋め込み型のフォームメーラーで文字化けしてしまう場合の対処方法 Kasumiblog

ウェブサイトが文字化けしてしまう理由とその対応について ワードプレステーマtcd
CSSカスケーディングスタイルシート Cascading Style SheetsとはWebページの要素の配置や見栄えなどを記述するための言語HTML文書に追加して見た目をコントロールすることができ文書の外部から読み込んで適用することもHTMLデータ中に埋め込んで記述することもできる.

Css 異なる文字コード. Webでは文字詰めはできないと諦めていませんか 美しいタイポグラフィーのためには文字詰めは当たり前というデザイナーは多くDTPやグラフィックデザインの界隈では基礎テクニックの1つとされています そんな文字詰めですがHTMLでも実はCSSのfont-feature-settingsプロパ. 正確にはtransparentの効果によって背景の一部を透明にしカラーコード横ので高さを決めています なので 基本的に2つのは揃え数値が低いほど太く高いほど細くなります. Html5でマークアップしたウェブページを作成してみましょう doctype宣言と文字コードの記述ルールを確認してから ごく簡単なhtml5のサンプルページを作成してみたいと思います doctype宣言.
CSSで要素の高さを指定する100vhと100の違いについてTechAcademyのメンター現役エンジニアが実際のコードを使用して初心者向けに解説します CSSについてそもそもよく分からないという方は CSSの書き方 について解説した記事をまずご覧ください. 例えばこのCSSコードは body タグ内の 文字色 colorを グレー grayにするというデザイン指定になるわけですね 3-3コードの間に半角スペースやtab改行を入れてもOK. ブログを運営されている方にとって記事を書く中でここに注目してほしいと思うことは多くあるはず そんなときにはパッと目をひく囲み枠ボックスデザインがおすすめ この記事では 可愛くて シン.
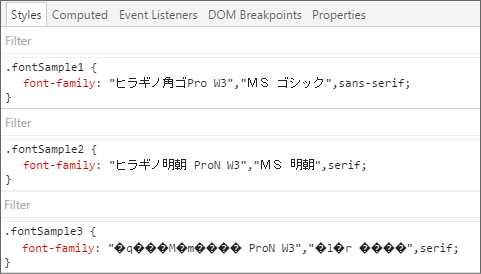
CSSでは文字の大きさを変えることが可能です See the Pen 190824-1 by Sin on CodePen. サイト運営やプログラム作成していると時々UTF-8やShift-JISという言葉を聞くことがある いわゆる文字コードというものだが違いが気になった僕は少し調べてみることにした 文字コードは実際に調べてみると非常. UnicodeUTF-16UTF-8の文字コードも異なるので全くの別物です Windowsのフォルダのパスは円記号で区切られていますが①が使用されています パスpathの設定で②の円記号が入り込んでいてパス設定にハマったことがあります.
Text-transform は CSS のプロパティで要素のテキストを大文字表記する方法を指定しますテキストをすべて大文字にしたりすべて小文字にしたり各単語の先頭を大文字にしたりすることを指定しますフリガナの読みやすさを向上するのにも役立ちます. Cssでheightに100を指定しても高さが画面いっぱいにならない問題 20170603 ファーストビューでコンテンツを画面いっぱいに広げて表示させるWebサイトが最近流行ってますね.

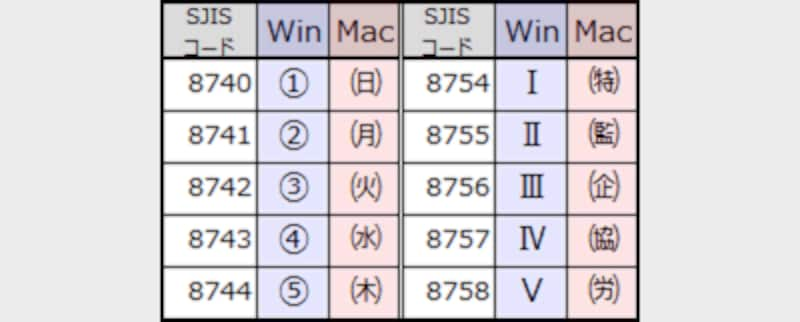
丸囲み数字などの環境依存文字を使う方法 ホームページ作成 All About

Html Cssの文字コードを一括変換する

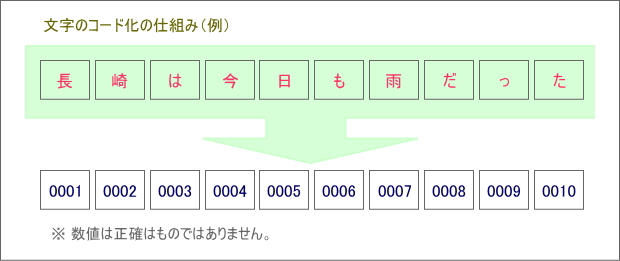
文字コードとは 文字コードセットと符号化方式
文字コード Utf 8

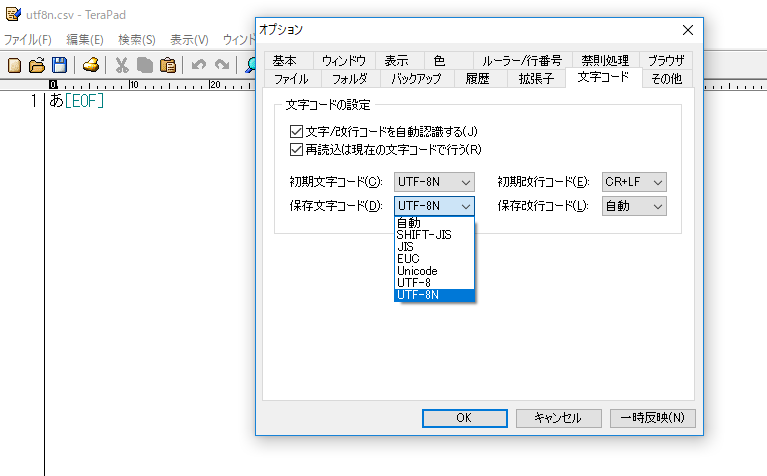
Wordpressのutf 8nbomとは 文字コード 改行コードについて ビバ りずむ

ホームページの文字コードについて

Charset 外部cssの文字コード指定 Cssリファレンス

明日のプログラミング ファイルの文字コードを判別 Powershell
You have just read the article entitled Css 異なる文字コード. You can also bookmark this page with the URL : https://breezysuppo.blogspot.com/2022/03/css.html
0 Response to "Css 異なる文字コード"
Post a Comment